Votre navigateur envoie son agent utilisateur sur chaque site Web auquel vous vous connectez. Nous avons déjà écrit sur la modification de l’agent utilisateur de votre navigateur – mais qu’est-ce qu’un agent utilisateur exactement?
Un agent utilisateur est une «chaîne» – c’est-à-dire une ligne de texte – identifiant le navigateur et le système d’exploitation sur le serveur Web. Cela semble simple, mais les agents utilisateurs sont devenus un gâchis au fil du temps.
Les bases
Lorsque votre navigateur se connecte à un site Web, il inclut un champ User-Agent dans son en-tête HTTP. Le contenu du champ de l’agent utilisateur varie d’un navigateur à l’autre. Chaque navigateur a son propre agent utilisateur distinctif. Essentiellement, un agent utilisateur est un moyen pour un navigateur de dire «Bonjour, je suis Mozilla Firefox sur Windows» ou «Bonjour, je suis Safari sur un iPhone» à un serveur Web.
Le serveur Web peut utiliser ces informations pour servir différentes pages Web à différents navigateurs Web et différents systèmes d’exploitation. Par exemple, un site Web peut envoyer des pages mobiles vers des navigateurs mobiles, des pages modernes vers des navigateurs modernes et un message «Veuillez mettre à jour votre navigateur» vers Internet Explorer 6.
Examen des agents utilisateurs
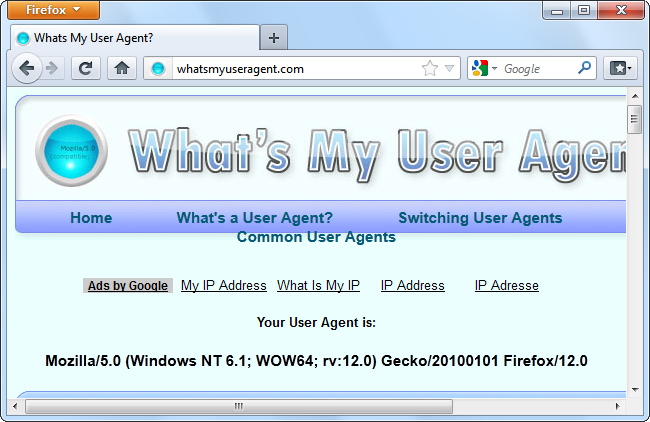
Par exemple, voici l’agent utilisateur de Firefox sur Windows 7:
Mozilla / 5.0 (Windows NT 6.1; WOW64; rv: 12.0) Gecko / 20100101 Firefox / 12.0

Cet agent utilisateur en dit long sur le serveur Web: le système d’exploitation est Windows 7 (nom de code Windows NT 6.1), c’est une version 64 bits de Windows (WOW64) et le navigateur lui-même est Firefox 12.
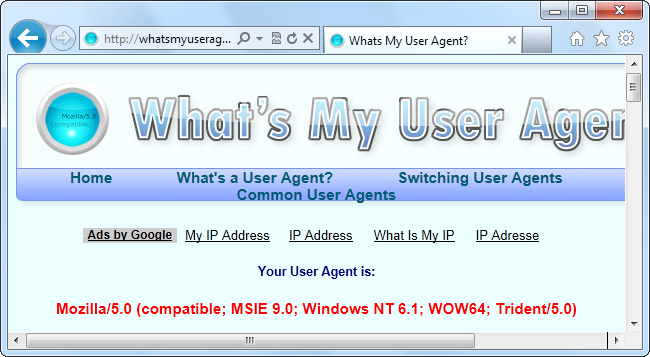
Jetons maintenant un œil à l’agent utilisateur d’Internet Explorer 9, qui est:
Mozilla / 5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident / 5.0)

La chaîne de l’agent utilisateur identifie le navigateur comme IE 9 avec le moteur de rendu Trident 5. Cependant, vous pourriez apercevoir quelque chose de déroutant – IE s’identifie comme Mozilla.
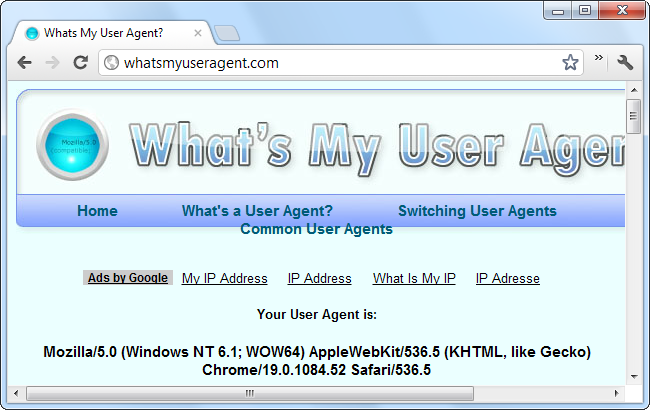
Nous y reviendrons dans une minute. Tout d’abord, examinons également l’agent utilisateur de Google Chrome:
Mozilla / 5.0 (Windows NT 6.1; WOW64) AppleWebKit / 536.5 (KHTML, comme Gecko) Chrome / 19.0.1084.52 Safari / 536.5

L’intrigue s’épaissit: Chrome se fait passer pour Mozilla et Safari. Pour comprendre pourquoi, nous devrons examiner l’historique des agents utilisateurs et des navigateurs.
Le désordre de la chaîne de l’agent utilisateur
Mosaic a été l’un des premiers navigateurs. Sa chaîne d’agent utilisateur était NCSA_Mosaic / 2.0. Plus tard, Mozilla est arrivé (renommé plus tard Netscape), et son agent utilisateur était Mozilla / 1.0. Mozilla était un navigateur plus avancé que Mosaic – en particulier, il supportait les frames. Les serveurs Web ont vérifié que l’agent utilisateur contenait le mot Mozilla et ont envoyé des pages contenant des cadres aux navigateurs Mozilla. À d’autres navigateurs, les serveurs Web ont envoyé les anciennes pages sans cadres.
Finalement, Internet Explorer de Microsoft est arrivé et il a également pris en charge les cadres. Cependant, IE n’a pas reçu de pages Web avec des cadres, car les serveurs Web les ont simplement envoyés aux navigateurs Mozilla. Pour résoudre ce problème, Microsoft a ajouté le mot Mozilla à son agent utilisateur et a ajouté des informations supplémentaires (le mot «compatible» et une référence à IE.) Les serveurs Web étaient heureux de voir le mot Mozilla et ont envoyé à IE les pages Web modernes. D’autres navigateurs qui sont venus plus tard ont fait la même chose.

Finalement, certains serveurs ont cherché le mot Gecko – le moteur de rendu de Firefox – et ont fourni aux navigateurs Gecko des pages différentes de celles des anciens navigateurs. KHTML – développé à l’origine pour Konquerer sur le bureau KDE de Linux – a ajouté les mots «comme Gecko» afin qu’ils obtiennent également les pages modernes conçues pour Gecko. WebKit était basé sur KHTML – quand il a été développé, ils ont ajouté le mot WebKit et ont conservé la ligne originale «KHTML, comme Gecko» à des fins de compatibilité. De cette façon, les développeurs de navigateurs ont continué à ajouter des mots à leurs agents utilisateurs au fil du temps.
Les serveurs Web ne se soucient pas vraiment de la chaîne exacte de l’agent utilisateur – ils vérifient simplement si elle contient un mot spécifique.
Les usages
Les serveurs Web utilisent des agents utilisateurs à diverses fins, notamment:
- Servir différentes pages Web à différents navigateurs Web. Cela peut être utilisé pour le bien – par exemple, pour servir des pages Web plus simples à des navigateurs plus anciens – ou pour le mal – par exemple, pour afficher un message «Cette page Web doit être affichée dans Internet Explorer».
- Afficher différents contenus sur différents systèmes d’exploitation – par exemple, en affichant une page allégée sur les appareils mobiles.
- Collecte de statistiques montrant les navigateurs et les systèmes d’exploitation utilisés par leurs utilisateurs. Si jamais vous voyez des statistiques de part de marché des navigateurs, voici comment elles sont acquises.
Les robots d’exploration Web utilisent également des agents utilisateurs. Par exemple, le robot d’exploration de Google s’identifie comme:
Googlebot / 2.1 (+ http: //www.google.com/bot.html)
Les serveurs Web peuvent accorder un traitement spécial aux bots – par exemple, en leur permettant d’accéder à des écrans d’enregistrement obligatoires. (Oui, cela signifie que vous pouvez parfois contourner les écrans d’enregistrement en définissant votre agent utilisateur sur Googlebot.)
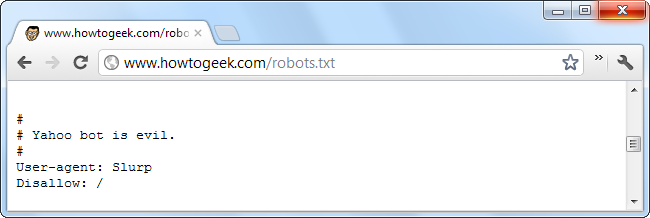
Les serveurs Web peuvent également donner des ordres à des robots spécifiques (ou à tous les robots) à l’aide du fichier robots.txt. Par exemple, un serveur Web pourrait dire à un bot spécifique de disparaître, ou dire à un autre bot d’indexer uniquement certaines zones du site Web. Dans le fichier robots.txt, les bots sont identifiés par leurs chaînes d’agent utilisateur.

Tous les principaux navigateurs contiennent des moyens de définir des agents utilisateurs personnalisés, afin que vous puissiez voir à quoi les serveurs Web envoient à différents navigateurs. Par exemple, définissez votre navigateur de bureau sur la chaîne d’agent utilisateur d’un navigateur mobile et vous verrez les versions mobiles des pages Web sur votre bureau.



It’s awesome in faavor of me to have a website, which is good in favor of my knowledge.
thanks admin