Les smartphones existent depuis près d’une décennie, mais même maintenant, lorsque je navigue sur le Web sur mon iPhone, je rencontre des sites Web qui ne fonctionnent pas très bien. Parfois, les problèmes sont liés aux technologies utilisées sur les sites Web, mais parfois aux applications que j’ai installées sur mon téléphone. Gardant cela à l’esprit, examinons certaines des raisons pour lesquelles les sites Web peuvent ne pas fonctionner correctement sur votre appareil mobile.
Certains sites utilisent des technologies obsolètes
Pendant des années, Adobe Flash a été utilisé par les développeurs Web qui voulaient que leurs sites Web fassent plus que simplement afficher du texte et des images. Il était utilisé pour intégrer des vidéos, ajouter des animations et rendre les sites plus interactifs. Malheureusement, Flash est nul. Cela a toujours été un gâchis de failles de sécurité et, même lorsqu’il n’envoyait pas vos informations personnelles à des pirates informatiques, cela a monopolisé de nombreuses ressources système.
Lorsque l’iPhone a été livré en 2007, il l’a fait sans prise en charge de Flash – et c’était le début de la fin pour Flash. Désormais, il est plus facile que jamais de se passer de Flash. Safari sur macOS essaie de prétendre qu’il n’existe pas, et ni iOS ni les dernières versions d’Android ne sont livrés avec.


Pour la plupart, cela n’a pas d’importance. Presque tous les sites Web modernes sont passés à d’autres technologies meilleures. Mais si vous essayez d’accéder à un site Web plus ancien, vous risquez de rencontrer des problèmes s’il repose sur Flash.
Si vous rencontrez un site Web Flash sur votre téléphone, vous ne pouvez pas faire grand-chose. S’il est vraiment important que vous visitiez le site, réessayez lorsque vous êtes devant votre ordinateur. Sinon, ignorez simplement le site et continuez; il est de toute façon pris dans le passé.
Tous les sites n’utilisent pas la conception adaptative
Avec l’essor des smartphones, les concepteurs ont dû commencer à sortir des sentiers battus en ce qui concerne les sites Web. Il n’y a aucune garantie que quiconque consulte votre site dispose d’un écran de 13 pouces (au minimum), d’une souris et d’un clavier.
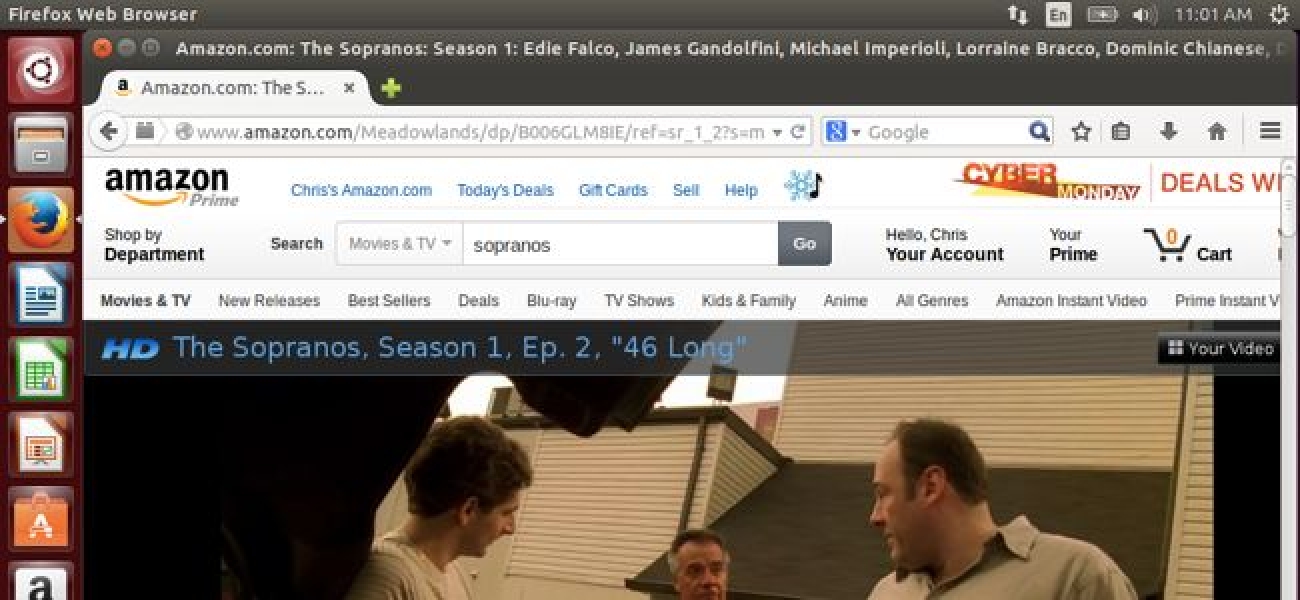
Comme avec Flash, la plupart des sites Web modernes ont évolué avec le temps et ont adopté des idées de conception réactive. En gros, le site Web s’adapte de manière réactive à l’appareil qui le visualise. Ci-dessous, vous pouvez voir deux captures d’écran: l’une est la version mobile de ce site Web et l’autre ce qui se passe lorsque je force mon iPhone à afficher la version de bureau.


Bien que la version de bureau de la plupart des sites ne soit pas entièrement inutilisable sur un mobile, cela peut être une expérience désagréable: vous devez zoomer pour lire du texte, certains éléments comme les images peuvent ne pas s’afficher correctement, les popups peuvent être difficiles à éliminer, et des dizaines d’autres petits problèmes peuvent vous rendre fou.
Si vous consultez un site Web sur votre smartphone et que tout semble petit et amusant, il y a de fortes chances que ce soit parce que les concepteurs n’ont pas utilisé de techniques réactives. Comme avec les sites Web Flash, les meilleures options sont d’essayer à nouveau sur un ordinateur ou simplement de limiter le site à votre liste mentale de «ne plus jamais visiter».
Les sites mobiles pourraient manquer de fonctionnalités
La conception réactive fonctionne très bien et est – relativement – facile à mettre en œuvre pour des sites simples; vous devez simplement vous assurer que les choses se redimensionnent dynamiquement pour les petits écrans. Des problèmes peuvent toutefois survenir avec des sites et des applications Web plus complexes. Parfois, même si un site a une version mobile, cette version mobile n’aura pas toutes les fonctionnalités du site complet. Des choses simples sont normalement toujours possibles, mais creuser plus profondément dans les menus de paramètres ou des options plus complexes ne fonctionnera pas.
Si tel est le cas, vous avez deux options: visitez le site à partir d’un ordinateur ou créez le site que vous visitez à partir d’un ordinateur afin de pouvoir obtenir la version de bureau complète. La première solution va de soi, alors voyons comment faire la seconde.
Sur iOS, maintenez le bouton d’actualisation enfoncé. Au bout d’un moment, un menu apparaîtra en bas de l’écran. Appuyez sur, Demander un site de bureau. Safari actualisera la page et prétendra qu’il s’agit en fait de la version macOS de Safari.


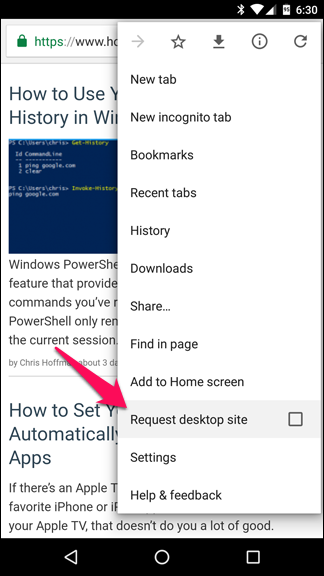
Dans Chrome sur Android (ou Chrome sur iOS, si vous l’utilisez), appuyez sur le menu de Chrome et cochez la case « Demander un site de bureau ».


Bien que tromper un site en lui faisant croire que vous visitez à partir d’un ordinateur peut fonctionner, vous pouvez toujours rencontrer certains des autres problèmes de cette liste. La conception peut être difficile à utiliser avec un petit écran tactile, et le site pourrait toujours utiliser des technologies obsolètes comme Flash.
Les bloqueurs de publicités et les bloqueurs de contenu trop agressifs peuvent endommager certains sites
Sur mon iPhone, j’utilise un bloqueur de contenu pour empêcher les sites de charger trop d’annonces et de ressources externes, en particulier JavaScript. C’est une chose de les laisser se charger lorsque vous êtes sur un ordinateur avec une connexion Internet haut débit, mais si vous voyagez, ou même si vous naviguez simplement sur Internet avec votre smartphone en 3G, toutes ces ressources supplémentaires peuvent grignoter votre plafond de données. et la bande passante.
99% du temps, les sites Web se chargent parfaitement sans ressources supplémentaires; ils ont tendance à être des choses comme le suivi des cookies et des sections de commentaires. Très occasionnellement, cependant, le bloqueur de contenu que j’utilise entraînera la rupture d’une fonction cruciale. J’ai eu le plus de problèmes avec les sites d’actualités qui vous obligent à vous connecter avec Facebook ou Twitter pour voir le reste d’un article.
Étant donné que ce problème réside dans votre smartphone, il est simple à résoudre: il vous suffit de recharger le site Web sans bloqueurs de contenu.
Sur iOS, maintenez le bouton d’actualisation de la page enfoncé jusqu’à ce que le menu apparaisse. Appuyez sur, Recharger sans bloqueurs de contenu et la page s’actualisera sans eux. Maintenant, vous devriez être prêt à partir.
Android n’a pas de bloqueurs de contenu intégrés au système d’exploitation comme le font les iPhones, mais si vous utilisez une application de blocage des publicités, essayez de la désactiver chaque fois que vous voyez qu’un site rencontre des problèmes.
Près de dix ans après le lancement de l’iPhone, le Web n’est toujours pas toujours un endroit convivial pour les smartphones. Lorsque ce sont des sites Flash ou des sites Web qui ne répondent pas qui causent des problèmes, vous ne pouvez pas faire grand-chose. Cependant, lorsqu’il s’agit d’un bloqueur de contenu trop agressif, vous pouvez au moins résoudre le problème vous-même.