Le menu Développeur Web de Firefox contient des outils pour inspecter les pages, exécuter du code JavaScript arbitraire et afficher les requêtes HTTP et autres messages. Firefox 10 a ajouté un tout nouvel outil Inspector et mis à jour Scratchpad.
Les nouvelles fonctionnalités de développement Web de Firefox, associées à des modules complémentaires impressionnants pour les développeurs Web tels que Firebug et la barre d’outils des développeurs Web, font de Firefox un navigateur idéal pour les développeurs Web. Tous les outils sont disponibles sous Développeur Web dans le menu de Firefox.
Inspecteur de page
Inspectez un élément spécifique en cliquant dessus avec le bouton droit de la souris et en sélectionnant (ou en appuyant sur Q). Vous pouvez également lancer le à partir du menu Développeur Web.

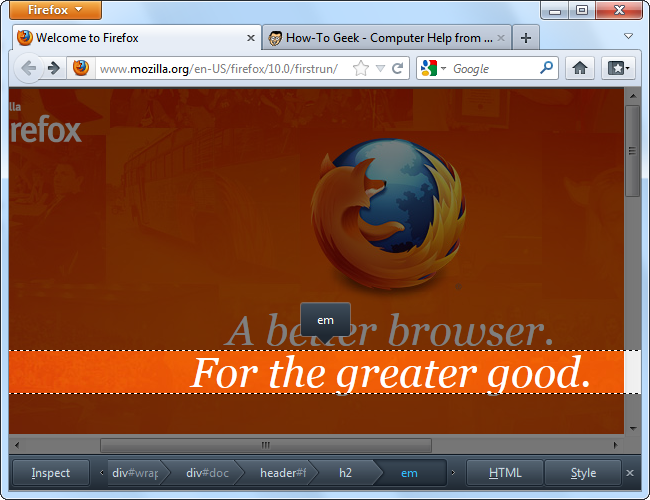
Vous verrez une barre d’outils en bas de l’écran, que vous pouvez utiliser pour contrôler l’inspecteur. L’élément sélectionné sera mis en surbrillance et les autres éléments de la page seront grisés.

Si vous souhaitez choisir un nouvel élément, cliquez sur le bouton de la barre d’outils, passez votre souris sur la page et cliquez sur votre élément. Firefox met en évidence l’élément sous votre curseur.

Vous pouvez naviguer entre les éléments parents et enfants en cliquant sur le fil d’Ariane dans la barre d’outils.
Inspecteur HTML
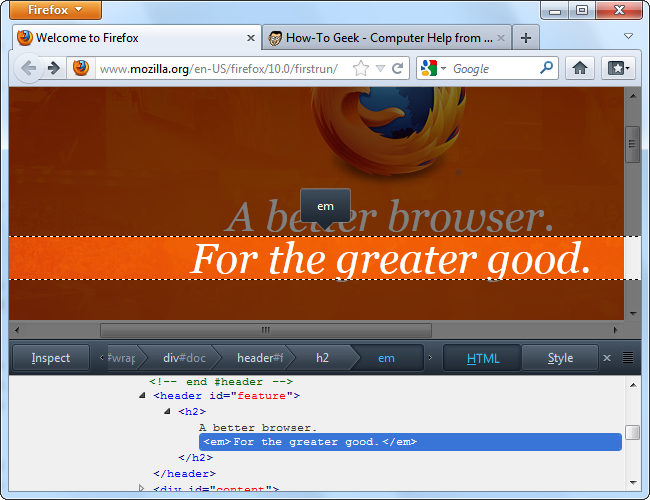
Cliquez sur le bouton pour afficher le code HTML de l’élément actuellement sélectionné.

L’inspecteur HTML vous permet de développer et de réduire les balises HTML, ce qui facilite la visualisation en un coup d’œil. Si vous souhaitez afficher le code HTML de la page dans un fichier plat, vous pouvez sélectionner dans le menu Développeur Web.

Inspecteur CSS
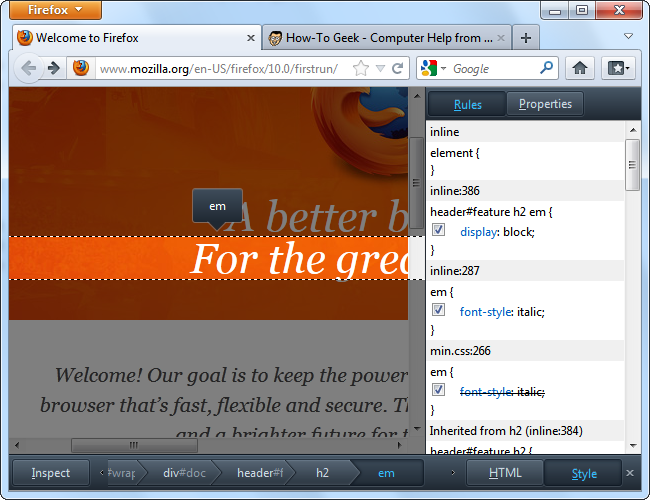
Cliquez sur le bouton pour voir les règles CSS appliquées à l’élément sélectionné.

Il existe également un panneau de propriétés CSS – basculez entre les deux en cliquant sur les boutons et. Pour vous aider à trouver des propriétés spécifiques, le panneau des propriétés comprend une zone de recherche.

Vous pouvez modifier le CSS de l’élément à la volée à partir du panneau Règles. Décochez l’une des cases à cocher pour désactiver une règle, cliquez sur le texte pour modifier une règle ou ajoutez vos propres règles à l’élément en haut du volet. Ici, j’ai ajouté la règle CSS, rendant le texte de l’élément en gras.

Bloc-notes JavaScript
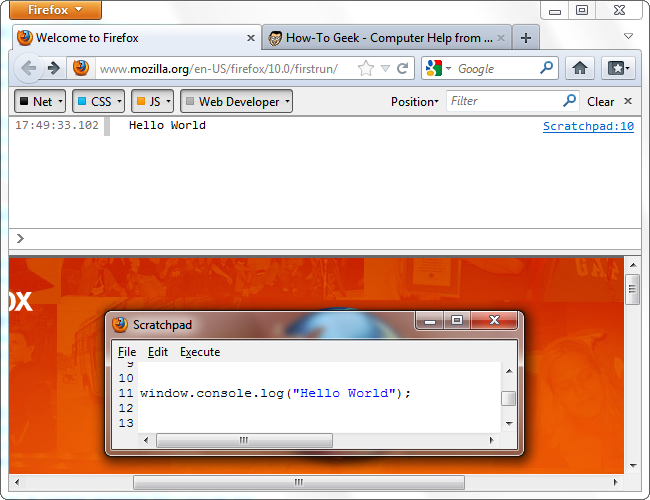
Le Scratchpad a également vu une mise à jour avec Firefox 10, et contient maintenant la coloration syntaxique. Vous pouvez taper du code JavaScript à exécuter sur la page actuelle.

Une fois que vous avez, cliquez sur le menu et sélectionnez Le code s’exécute dans l’onglet actuel.

Console Web
La console Web remplace l’ancienne console d’erreur, qui est devenue obsolète et sera supprimée dans une future version de Firefox.

La console affiche quatre types de messages différents, dont vous pouvez activer la visibilité: les requêtes réseau, les messages d’erreur CSS, les messages d’erreur JavaScript et les messages de développeur Web.
Qu’est-ce qu’un message de développeur Web? C’est un message imprimé sur l’objet window.console. Par exemple, nous pourrions exécuter le code JavaScript dans le Scratchpad pour imprimer un message de développeur sur la console. Les développeurs Web peuvent intégrer ces messages dans leur code JavaScript pour faciliter le débogage.

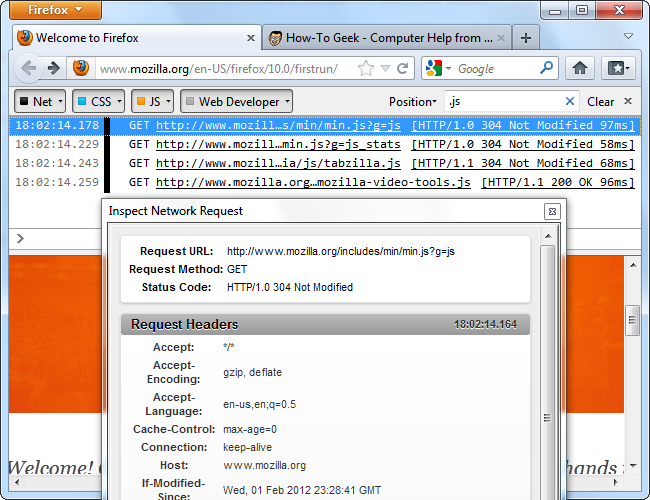
Actualisez la page et vous verrez les requêtes réseau générées et d’autres messages.

Utilisez la zone de recherche pour filtrer les messages; cliquez sur une demande si vous souhaitez voir plus de détails.

Depuis Firefox 10, la console Web peut fonctionner en tandem avec l’inspecteur de page. La variable $ 0 représente l’objet actuellement sélectionné dans l’inspecteur. Ainsi, par exemple, si vous souhaitez masquer l’objet actuellement sélectionné, vous pouvez l’exécuter dans la console.

Si vous souhaitez en savoir plus sur l’utilisation de la console et de ses fonctions intégrées, consultez le Page de la console Web sur le site Web du Developer Network de Mozilla.
Obtenez plus d’outils
L’option vous amène à la collection de modules complémentaires Web Developer’s Toolbox sur le site Web de Mozilla Add-Ons. Il contient certains des meilleurs modules complémentaires pour les développeurs Web, notamment Firebug et la barre d’outils des développeurs Web.
Si vous utilisez Firefox depuis quelques années, vous vous souvenez peut-être de l’inspecteur DOM. Les outils de développement intégrés de Firefox ont parcouru un long chemin depuis lors.


