Pour la plupart des gens, la page Nouvel onglet par défaut de Chrome fonctionne parfaitement à leurs fins. Mais si vous préférez choisir ce qui s’ouvre dans un nouvel onglet pour vous-même, nous avons des solutions alternatives pour vous.
Par défaut, lorsque vous ouvrez un nouvel onglet dans Chrome, vous voyez une barre de recherche, le logo de Google et des vignettes des sites que vous avez le plus souvent visités. Cependant, vous pouvez personnaliser un peu (pas beaucoup) la page de nouvel onglet par défaut, définir la page Nouvel onglet sur une page vierge, choisir une URL personnalisée à afficher ou installer une extension qui ajoute des fonctionnalités à la page Nouvel onglet. Lisez la suite pour découvrir ce qui fonctionne le mieux pour vous.
Personnaliser la page Nouvel onglet par défaut
Commençons par la page Nouvel onglet par défaut de Chrome. Chrome ajoutera automatiquement des liens vers les pages Web que vous avez visitées le plus souvent sous forme de vignettes. La seule façon de personnaliser la page Nouvel onglet par défaut est de supprimer des vignettes de la page. Pour ce faire, déplacez votre souris sur la vignette que vous souhaitez supprimer et cliquez sur le bouton «X» qui devient disponible dans le coin supérieur droit de la vignette.

Un message s’affiche en bas de la page Nouvel onglet indiquant que la miniature a été supprimée. Vous pouvez récupérer la vignette en cliquant sur le lien «Annuler».

Les tuiles sont créées à partir de votre historique de navigation. Lorsqu’une tuile est supprimée, le lien associé dans votre historique de navigation n’est pas supprimé. Ainsi, si vous souhaitez restaurer toutes les tuiles que vous avez supprimées, vous pouvez le faire en cliquant sur le lien «Tout restaurer» en bas de la page Nouvel onglet.
Le message et les liens au bas de la page Nouvel onglet disparaissent au bout d’un moment, mais vous pouvez cliquer sur le «X» pour les supprimer manuellement.
Afficher une page vierge
Si vous ne voulez rien sur la page Nouvel onglet, vous pouvez la rendre vide. Il existe deux extensions simples qui vous donneront une page Nouvel onglet vierge.
Le Page Nouvel onglet vierge L’extension fait exactement ce qu’elle dit: lorsque vous ouvrez un nouvel onglet, il est complètement vide.

Mettre à jour: L’extension que nous recommandons ci-dessous n’est plus disponible.
La page Nouvel onglet vierge avec la barre de signets est également explicite. Contrairement à la page Nouvel onglet vierge, cette extension vous montrera une page vierge avec votre barre de signets en haut. Même si la barre de favoris est désactivée (menu Chrome> Favoris> Afficher la barre de favoris [not checked]), il affichera temporairement vos signets sur la nouvelle page à onglet, ce qui peut être pratique.

Ajoutez votre propre URL
Mettre à jour: L’extension que nous recommandons ci-dessous n’est plus disponible. Nous vous recommandons d’essayer Redirection de nouvel onglet au lieu.
Vous pouvez également afficher l’un de vos sites préférés, comme How-To Geek, sur la page Nouvel onglet. Cependant, ce n’est pas une fonctionnalité intégrée à Chrome, nous devons donc installer une extension. Le plus simple que nous ayons trouvé qui fonctionne bien est l’URL du nouvel onglet. La seule autorisation de cette extension est « Remplacer la page que vous voyez lors de l’ouverture d’un nouvel onglet », donc celui-ci devrait être sûr. (Nous avons précédemment recommandé l’extension de page Remplacer un nouvel onglet, mais elle n’existe plus.)
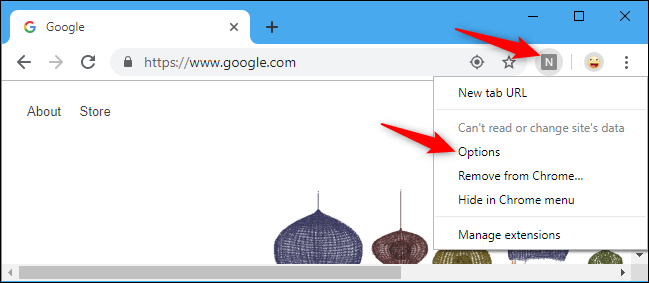
Installez l’extension d’URL Nouvel onglet, puis cliquez sur le bouton ajouté à la barre d’outils. Sélectionnez «Options» dans le menu déroulant.

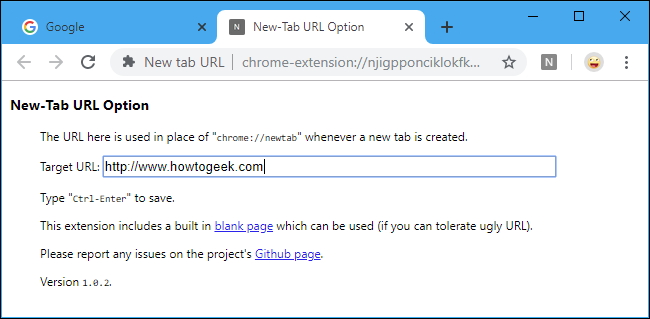
Entrez l’URL de la page Web que vous souhaitez afficher sur la page Nouvel onglet dans la zone d’édition et appuyez sur Ctrl + Entrée sur votre clavier.

La prochaine fois que vous ouvrez un nouvel onglet, l’URL que vous avez choisie s’affiche sur la page Nouvel onglet.

Améliorez la page Nouvel onglet avec des fonctionnalités supplémentaires
D’autres extensions créent entièrement leurs propres pages Nouvel onglet, avec différentes fonctionnalités et beaucoup de personnalisation, telles que l’ajout et la réorganisation des tuiles sur la page, l’affichage de vos signets et des onglets récemment fermés, et la modification de l’arrière-plan et du style de la page,
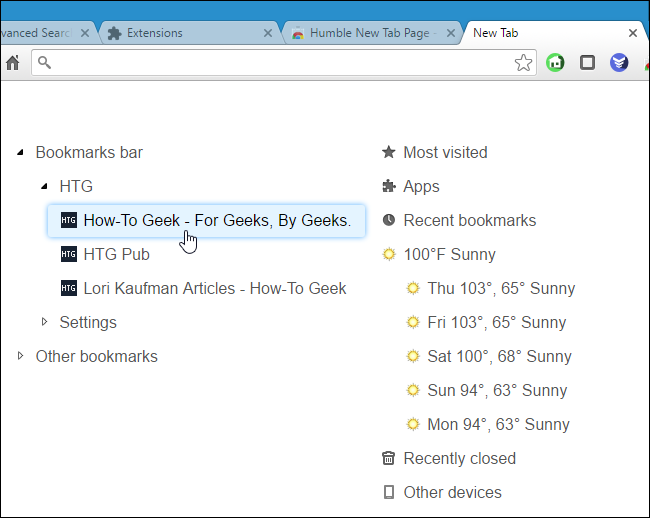
Nous avons testé plusieurs extensions qui améliorent la page Nouvel onglet et en avons trouvé une, appelée Page de nouvel onglet humble, qui a plusieurs fonctionnalités utiles qui s’affichent sur un nouvel onglet dans une mise en page simple et facile à utiliser. Il affiche des éléments tels que vos signets, les sites les plus visités, les applications, les signets récents, les onglets récemment fermés et même la météo.

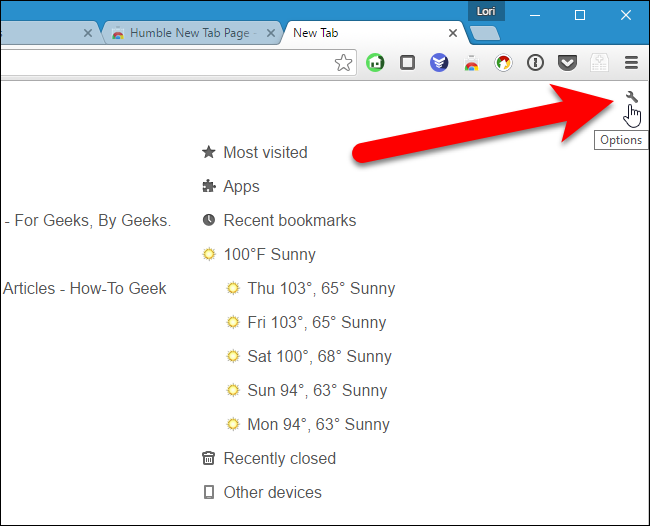
Installez l’extension de page Humble New Tab, ouvrez un nouvel onglet, puis cliquez sur la petite icône de clé dans le coin supérieur droit de la page pour accéder aux options.

Une fenêtre contextuelle avec quatre onglets s’affiche sur le côté droit de la page. L’onglet Paramètres permet de modifier les paramètres en haut, de choisir le contenu à afficher sur la page Nouvel onglet et de spécifier un emplacement et des degrés Celsius ou Fahrenheit pour la météo, si vous choisissez de l’afficher. Il y a un bouton sur la barre d’outils qui donne également accès à la fenêtre contextuelle Options.

Vous pouvez modifier l’apparence et le style à l’aide de l’onglet Apparence. Définissez la police, les couleurs, la mise en page, les tons clairs et l’animation. Vous pouvez même choisir votre propre image de fond.

Si vous souhaitez utiliser cette extension dans un autre profil ou sur un autre ordinateur, vous pouvez sauvegarder vos paramètres. Pour ce faire, cliquez sur l’onglet «Importer / Exporter» dans la fenêtre contextuelle Paramètres. Sélectionnez le texte dans la zone Paramètres d’exportation, copiez-le, collez-le dans un fichier texte et enregistrez-le. Pour restaurer vos paramètres, copiez les paramètres du fichier texte et collez le texte dans la zone Paramètres d’importation.

Pour ceux d’entre vous qui ont de l’expérience avec les feuilles de style en cascade, vous pouvez les utiliser pour personnaliser davantage l’apparence de la page Nouvel onglet. Pour ce faire, copiez le code CSS de la zone CSS généré, modifiez les valeurs dans un éditeur de texte, puis copiez et collez le code CSS révisé dans la zone CSS personnalisé.

Vous pouvez également réorganiser les éléments sur la page en les faisant glisser et en les déposant. Vous verrez une ligne noire indiquant où l’élément sera placé. Vous pouvez même créer des colonnes supplémentaires en faisant glisser et en déposant un élément jusqu’à ce que vous voyiez une ligne noire verticale.

Il existe de nombreuses autres extensions disponibles dans le Chrome Web Store qui vous permettent de personnaliser la page Nouvel onglet de différentes manières. Naviguez si aucun des éléments ci-dessus ne correspond à votre style; vous êtes sûr de trouver quelque chose que vous aimez.