Google Forms est un outil puissant utilisé pour créer des sondages et des quiz gratuits en ligne. Cependant, ce n’est pas tout ce qu’il fait. Avec ce guide, vous pouvez créer un formulaire de contact qui peut être intégré directement dans votre site Web.
Créer un formulaire de contact sur Google Forms est très simple. Google a même déjà conçu un modèle pour que vous puissiez l’utiliser, ce qui rend votre travail beaucoup plus facile. Il vous suffit de charger le modèle, de le personnaliser si vous le souhaitez, puis d’intégrer le formulaire directement dans votre site Web. C’est tout ce qu’on peut en dire. Commençons.
Créer un formulaire de contact
Pour commencer, rendez-vous sur le Formulaires Google page d’accueil et placez le curseur sur le signe plus multicolore (+) dans le coin inférieur droit.

Le signe plus devient un crayon violet et une icône de page violette. Cliquez sur l’icône de page violette.

Une fois la fenêtre ouverte, choisissez le modèle « Coordonnées ».

Personnalisation du formulaire de contact
Le modèle par défaut contient des entrées pour un nom, une adresse e-mail, une adresse, un numéro de téléphone et des commentaires. S’il y a autre chose que vous souhaitez ajouter au formulaire, cliquez sur le signe plus (+) pour des champs ou des questions supplémentaires.

Par défaut, le nom, l’adresse e-mail et l’adresse sont nécessaires pour soumettre le formulaire. Pour activer / désactiver si une section est obligatoire ou non, cliquez sur le champ souhaité, puis activez ou désactivez la bascule «Obligatoire».

Pour changer le thème de votre formulaire, cliquez sur la palette en haut de la page pour sélectionner une image d’en-tête, les couleurs principales et primaires et la police. Choisissez ici des couleurs qui correspondent au thème de votre site Web, car elles apparaîtront lorsque vous intégrerez le formulaire sur votre site.
Enfin, cliquez sur le rouage Paramètres pour modifier le comportement du formulaire lorsque les répondants le remplissent

Le premier onglet contient quelques paramètres que vous pouvez activer. À partir de là, vous pouvez collecter des adresses e-mail, envoyer une copie de leurs réponses par e-mail et limiter chaque personne à une seule soumission. Vous pouvez également choisir si les répondants peuvent modifier leurs réponses après leur soumission ou voir un graphique récapitulatif à la fin de l’enquête.

Noter: Si vous activez « Limiter à 1 réponse », le répondant doit se connecter avec son compte Google pour accéder à votre formulaire. Toute personne sans compte Google ne pourra pas envoyer de réponses à vos formulaires. À moins que vous ne soyez sûr que tout le monde possède un compte Google, laissez cette option désactivée.
L’onglet «Présentation» a quelques paramètres ici, mais le seul qui nous importe est le message de confirmation que les répondants voient après avoir soumis le formulaire. Ce message sera affiché pour que les gens le voient après avoir soumis le formulaire de contact.

Une fois que vous avez terminé, cliquez sur «Enregistrer» pour confirmer les modifications et revenir à votre formulaire.
Intégrer le formulaire de contact
Une fois que tout est parfait sur le formulaire de contact, cliquez sur le bouton «Envoyer» en haut de la page.

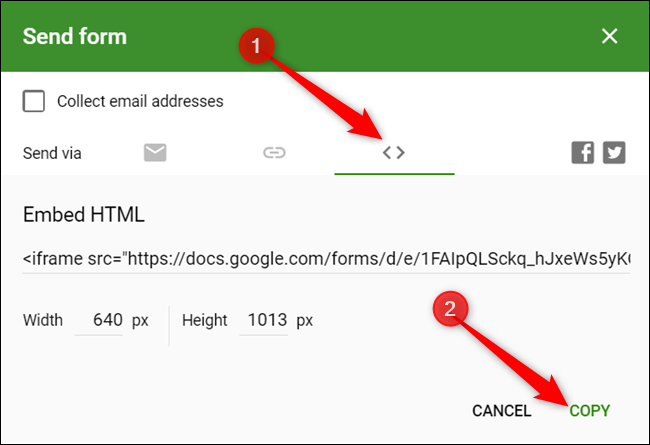
Cliquez sur l’onglet crochets angulaires (<>), puis cliquez sur «Copier» pour copier le code HTML incorporé dans le presse-papiers.

Il ne vous reste plus qu’à coller le code dans l’éditeur HTML d’une page WordPress ou directement dans le fichier .html de votre site Web où vous souhaitez que le formulaire apparaisse.
Si la taille ne semble pas correcte au premier tour, ne vous inquiétez pas. Revenez simplement et tripotez les nombres de largeur et de hauteur, et recopiez le code jusqu’à ce que tout soit parfait sur votre site.
Collecte des réponses dans Google Sheets
L’une des meilleures fonctionnalités de Google Forms est que toutes les réponses recueillies peuvent être envoyées directement dans une feuille de calcul Google Sheets. À partir de là, vous pouvez utiliser les formules et les graphiques de Sheet, afficher les réponses en temps réel et installer des modules complémentaires pour analyser, filtrer et manipuler encore plus les données.
Pour configurer une feuille de calcul pour les réponses, sélectionnez l’onglet «Réponses», puis cliquez sur l’icône Sheets verte.

Ensuite, cliquez sur «Créer» pour générer une nouvelle feuille de calcul pour stocker toutes vos réponses.

Sinon, si vous disposez déjà d’une feuille de calcul dans laquelle vous souhaitez que les réponses soient renvoyées, cliquez sur «Sélectionner une feuille de calcul existante» et suivez les invites. La feuille de calcul est enregistrée dans votre Conduire et est disponible via le Page d’accueil de Sheets ainsi que.
C’est ça. Chaque feuille de calcul contient toutes les réponses, ainsi qu’un horodatage de la fin de l’enquête, ce qui vous permet d’entrer facilement en contact avec vos clients.



