Google propose désormais des applications packagées Chrome, mais de nombreuses applications Chrome sont toujours des raccourcis vers des sites Web. Vous pouvez créer vos propres applications Web personnalisées qui fonctionnent comme des raccourcis si le site Web souhaité n’est pas disponible dans le Chrome Web Store.
Ces applications Web Chrome apparaîtront également dans le Lanceur d’applications Chrome sous Windows, Mac, Linux et Chrome OS. Vous pourrez les ouvrir à partir du lanceur et les configurer pour qu’ils s’ouvrent toujours sous forme de fenêtre ou d’onglet épinglé – vous ne pouvez pas le faire avec les signets standard.
Ceci est différent de la création de raccourcis dans la barre des tâches et sur le bureau, permettant aux sites Web de s’exécuter dans leurs propres fenêtres. Vous pouvez le faire pour n’importe quel site Web.
Créer une application Web personnalisée
Pour ce faire, nous allons essentiellement créer le type d’application Web Chrome le plus simple à partir de zéro. Tout ce dont vous avez vraiment besoin est une icône et une adresse Web.
Tout d’abord, créez un nouveau dossier sur votre ordinateur pour votre application Web.

Ensuite, créez un nouveau fichier texte nommé manifest.json dans votre nouveau dossier.

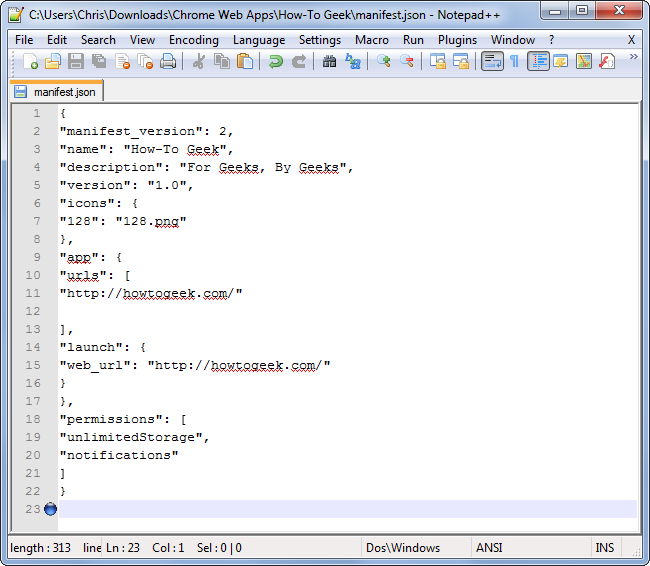
Ouvrez le fichier manifest.json dans n’importe quel éditeur de texte – le Bloc-notes, par exemple. Copiez et collez-y le texte suivant:
{
« Manifest_version »: 2,
« Nom »: « Nom du site Web« ,
« la description »: « Description du site Web« ,
« Version »: « 1.0 »,
« Icônes »: {
« 128 »: « 128.png »
},
« App »: {
« URL »: [
“http://example.com/”
],
« lancement »: {
« Web_url »: « http://example.com/«
}
},
«Autorisations»: [
“unlimitedStorage”,
“notifications”
]
}
Modifiez les parties en gras de l’exemple de code en remplaçant le nom, la description et les URL du site Web. Par exemple, si vous souhaitez lancer How-To Geek, vous devez remplir «How-To Geek» dans le champ du nom, entrer la description que vous voulez et utiliser l’URL http://howtogeek.com.

Ensuite, trouvez un fichier image PNG de 128 × 128 qui sera utilisé comme logo du site Web. Si vous n’avez pas d’image exactement de la bonne taille, vous pouvez recadrer et redimensionner une image plus grande avec un éditeur d’image comme Paint.NET.
Enregistrez le fichier image avec le nom 128.png dans le dossier que vous avez créé.

Enfin, ouvrez la page des extensions de Chrome à l’adresse chrome: // extensions /. Cochez la case Mode développeur et cliquez sur le bouton Charger l’extension décompressée.

Accédez au dossier que vous avez créé et cliquez sur OK – Chrome installera l’application Web que vous venez de créer.

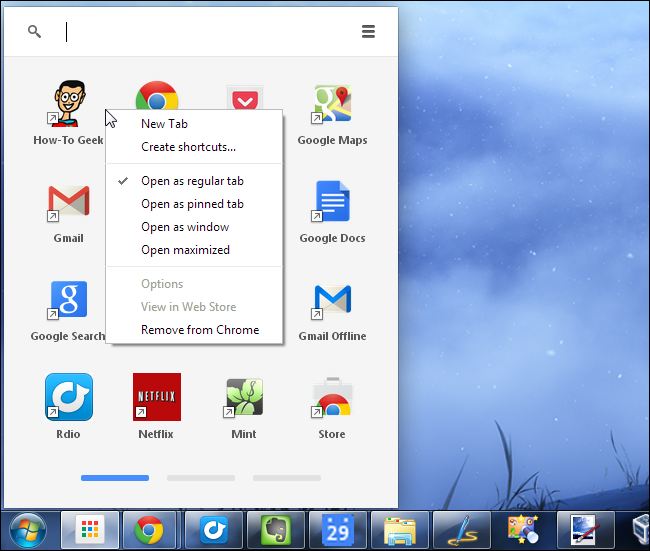
Une fois l’application installée, vous pouvez la lancer à partir de la nouvelle page à onglet, personnaliser son ouverture en cliquant dessus avec le bouton droit de la souris ou la lancer à partir du lanceur d’applications Chrome.

Vous pouvez également cliquer sur le bouton Pack extension pour empaqueter l’extension en un seul fichier .crx installable. Vous pouvez distribuer ce fichier à d’autres personnes afin qu’elles puissent également l’installer.
Les applications et extensions Web Chrome installées localement ne seront pas synchronisées entre vos ordinateurs avec Chrome Sync. Pour gagner du temps à l’avenir, vous souhaiterez peut-être sauvegarder vos dossiers d’applications Web ou vos fichiers .crx afin de pouvoir les installer facilement sur d’autres ordinateurs.
La voie rapide et laide
Vous pouvez également ajouter des raccourcis personnalisés à votre nouvelle page à onglet en faisant glisser un signet de la barre de signets vers la grille d’icônes.

Malheureusement, la grande icône sera plutôt moche, sans nom ni icône. Ce signet fonctionnera comme une application de signets standard, mais il n’y a aucun moyen de le modifier et de le rendre meilleur.

Idéalement, Google étendrait la fonctionnalité de glisser-déposer avec un moyen de renommer ces raccourcis personnalisés et d’attribuer facilement de meilleures icônes. Pour l’instant, nous devrons nous contenter de la solution manuelle.