Vous voulez faire ressortir les photos? Créez un effet 3D rouge / cyan amusant qui sortira de la page et de l’écran, simplement parce que c’est très amusant. Prenez vos lunettes 3D et Photoshop ou GIMP!
Alors que les effets stéréoscopiques comme Cyan / Red 3D sont souvent créés avec des astuces de photographie sophistiquées, nous en créerons un aujourd’hui avec une simple retouche d’image. Plongez-vous et voyez à quel point cela peut être simple, avec une version simple pour les débutants de Photoshop et une deuxième partie facultative pour les utilisateurs qui souhaitent donner un peu plus de punch à leur image. Continue de lire!
Partie 1, Débutant: Un simple effet 3D rouge et cyan

le le terme technique pour une image 3D est un anaglyphe, qui sont généralement créés en photographiant un sujet à partir de deux points de vue distincts, puis en combinant les images. Aujourd’hui, nous ne le ferons pas, mais nous obtiendrons le même effet en explorant nos canaux d’image. Ouvrez une image digne et allons-y!

Vous pouvez utiliser n’importe quel type d’image pour cette procédure, mais vous devrez être en mode couleur RVB. Donc, si vous commencez en niveaux de gris, couleurs indexées ou CMJN, vous devez convertir en RVB en allant dans Image> Mode> Couleur RVB (dans Photoshop).


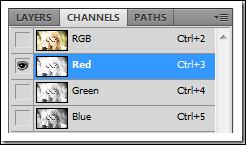
Commencez à éditer votre image en faisant plusieurs copies de votre photo (capture d’écran à gauche). Pour ce faire, l’une des méthodes les plus simples consiste à cliquer avec le bouton droit de la souris sur « Calque d’arrière-plan » et à sélectionner « Dupliquer le calque ». Après avoir effectué deux copies, sélectionnez celle du haut et accédez au panneau de vos chaînes. Vous devrez peut-être l’afficher en allant dans Fenêtre> Chaînes.
Lorsque vous avez atteint le panneau de vos chaînes, choisissez votre chaîne rouge comme indiqué ci-dessus à droite.

presse ![]()
![]() (même raccourci clavier dans Photoshop et GIMP) à ce stade pour sélectionner le canevas entier. Votre canal rouge isolé ressemblera à une version en niveaux de gris incomplète de votre image, donc si votre photo ressemble à l’image ci-dessus, vous faites la bonne chose.
(même raccourci clavier dans Photoshop et GIMP) à ce stade pour sélectionner le canevas entier. Votre canal rouge isolé ressemblera à une version en niveaux de gris incomplète de votre image, donc si votre photo ressemble à l’image ci-dessus, vous faites la bonne chose.

presse ![]() pour sélectionner votre outil de déplacement (touche de raccourci GIMP «M») et déplacer le canal rouge vers la gauche comme indiqué.
pour sélectionner votre outil de déplacement (touche de raccourci GIMP «M») et déplacer le canal rouge vers la gauche comme indiqué.
 |
Lorsque vous déplacez votre chaîne, vous voudrez peut-être vous assurer que la couleur de votre «arrière-plan» est noire, comme illustré à gauche. Vous pouvez le définir en noir en cliquant sur l’échantillon d’arrière-plan dans le panneau d’outils et en le modifiant dans la boîte de dialogue des options de couleur.
Les utilisateurs de GIMP ont un outil très similaire, également dans leur boîte à outils. Il ressemble et fonctionne très bien à celui de Photoshop. |

![]()
![]() reviendra à votre RVB dans Photoshop CS5. Dans les autres versions, retournez simplement à votre panneau Calques et choisissez un nouveau calque actif. Vous pouvez décider de vous arrêter à ce stade, car il s’agit en soi d’un effet 3D à moitié décent. Mais allons plus loin et ajoutons de la profondeur à notre image.
reviendra à votre RVB dans Photoshop CS5. Dans les autres versions, retournez simplement à votre panneau Calques et choisissez un nouveau calque actif. Vous pouvez décider de vous arrêter à ce stade, car il s’agit en soi d’un effet 3D à moitié décent. Mais allons plus loin et ajoutons de la profondeur à notre image.
Partie 2, Avancé: Ajouter de la profondeur à notre image 3D


Vous devriez avoir plusieurs copies de votre calque photo d’origine à ce stade, revenons donc au calque le plus haut dans lequel nous avons créé notre effet 3D.
Créez un masque, comme illustré à droite, en sélectionnant le calque et en cliquant sur le ![]() au bas du panneau des calques. Dans GIMP, vous pouvez simplement cliquer avec le bouton droit de la souris sur votre calque et choisir «Ajouter un masque de calque», en choisissant «Blanc pour une opacité totale».
au bas du panneau des calques. Dans GIMP, vous pouvez simplement cliquer avec le bouton droit de la souris sur votre calque et choisir «Ajouter un masque de calque», en choisissant «Blanc pour une opacité totale».

Prenez l’outil pinceau et un pinceau rond doux pour peindre les zones que vous souhaitez masquer hors de cette couche supérieure. Notre objectif est de ramener notre image à l’aspect original de la photo.

Voici l’avant / après. L’arrière-plan est masqué hors du calque avec l’effet 3D, le rétablissant à la copie ci-dessous sans l’effet 3D.

Voici une photo des zones qui sont peintes dans le masque. Le noir représente les zones masquées, le blanc les zones affichées.


Avec votre calque d’effet 3D masqué, vous pouvez passer en toute sécurité à un calque inférieur pour des modifications supplémentaires. Avec ce calque sélectionné (illustré à gauche), passez au panneau des canaux et sélectionnez à nouveau le canal rouge.

Cela semble probablement très familier. ![]()
![]() pour sélectionner à nouveau le canevas entier, cette fois pour ajouter un effet légèrement différent à l’arrière-plan.
pour sélectionner à nouveau le canevas entier, cette fois pour ajouter un effet légèrement différent à l’arrière-plan.

![]()
![]() pour sélectionner «Transformation gratuite» dans Photoshop. Agrandissez le canal rouge de cette couche d’une manière inhabituelle. Dans cet exemple, il a été étiré horizontalement. Vous pouvez le mettre à l’échelle, l’incliner, le faire pivoter ou simplement le décaler comme nous l’avons fait auparavant. Cela permettra à notre premier plan et à notre arrière-plan de sembler quelque peu différents l’un de l’autre.
pour sélectionner «Transformation gratuite» dans Photoshop. Agrandissez le canal rouge de cette couche d’une manière inhabituelle. Dans cet exemple, il a été étiré horizontalement. Vous pouvez le mettre à l’échelle, l’incliner, le faire pivoter ou simplement le décaler comme nous l’avons fait auparavant. Cela permettra à notre premier plan et à notre arrière-plan de sembler quelque peu différents l’un de l’autre.
Dans GIMP, vous voudrez utiliser le « Outil de mise à l’échelle », touche de raccourci Maj + T.

Et notre image finement réglée est complète, avec notre effet 3D appliqué séparément au premier plan et à l’arrière-plan. Si vous avez une paire de lunettes Cyan-Red, vous pouvez la tester par vous-même ou simplement profiter de l’effet tel qu’il est. Pour ceux d’entre nous qui n’ont pas de paire de lunettes 3D mais qui veulent une paire, vous pouvez toujours consulter youtube pour des tutoriels sur comment faire le vôtre.
Vous avez des questions ou des commentaires concernant les graphiques, les photos, les types de fichiers ou Photoshop? Envoyez vos questions à ericgoodnight@howtogeek.com, et elles pourront être présentées dans un prochain article How-To Geek Graphics.